Tableaux
For my project in a UX design course I took in university, I decided to develop a kitchen management application to help reduce food waste and help users save money at the grocery store. This project grew out of a frustration I had when shopping for ingredients for meals I intended to make: I always seemed to be buying things I already had, or forgetting to buy things I thought I had but didn’t. As a college student I assumed that such a system to track my pantry would do little to minimize food waste. After all, my diet mainly consisted of mac and cheese and ramen. However, what I found during my research into the idea was that food waste might actually be a result of overspending on ingredients, and people’s tendency to choose simple meals is more likely a consequence of them not being aware of what they have in their kitchen that can be used for various meals. So, I thought, a solution to this problem might come in the form of a digital record of a user’s pantry such that when they go to the store, they know exactly what they need to buy.
Methodology
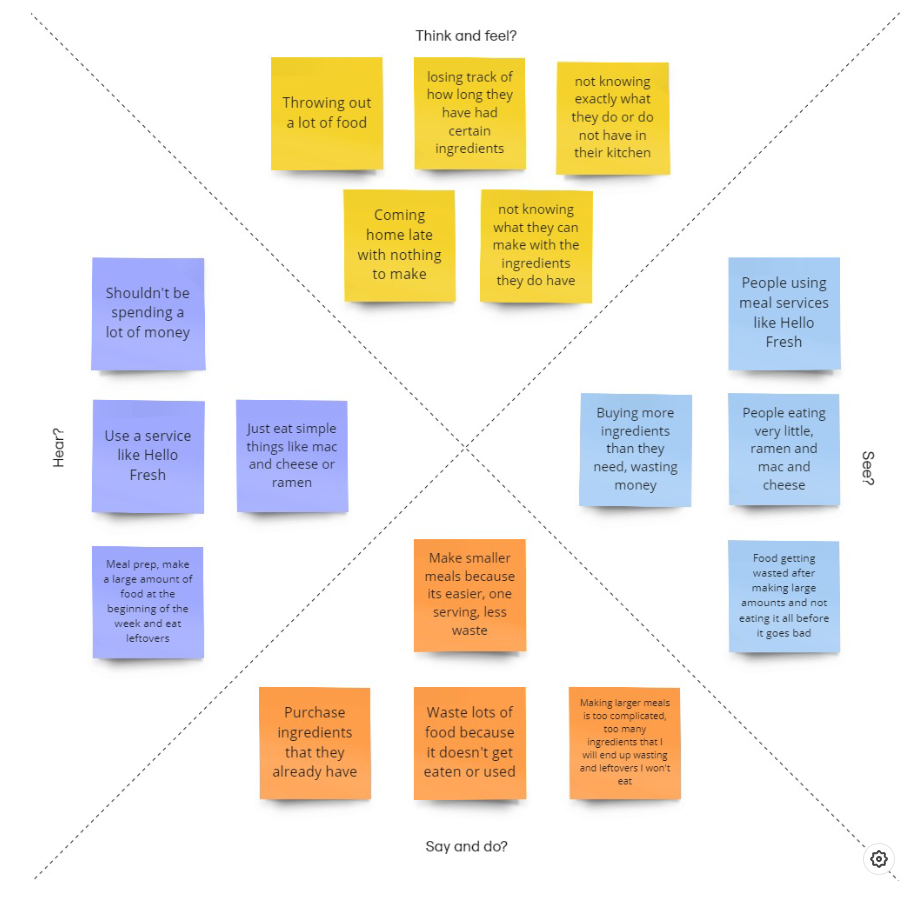
I started by gathering a survey of 4 individuals who described their process for maintaining their pantry. This survey included questions about problem-points that each person experiences while shopping or preparing a meal and sought to pinpoint a short list of solutions which this application could provide. Through this, the major issues reported involved difficulties keeping track of ingredients and expiration dates, lack of knowledge about meals one could prepare with ingredients they already have, and excessive food waste.
To provide the user with a seamless way to monitor their pantry as well as provide insights into some of the options they may have with the ingredients they already possess, I chose to create a mobile application. This provides the most flexibility for the least amount of effort for the user. If the user has access to this information at their fingertips, they will be more likely to reference it more often, and thus benefit from it more often. This also allows the user to access this information while they aren’t at home, allowing them to make informed decisions while at the grocery store.
Prototyping
I wanted to present the user with a basic view of all of the relevant information on the home page. This includes a short list of items which will expire soon, a few suggested recipes that the user could make using ingredients they already have, a module which links to their inventory, and a list of past trips to the grocery store. These basic items would then extend into their own pages if the user wishes to gain more detail. I was looking for a layout that would provide the user with only relevant information at first, but could expand to show more information at the request of the user. By showing the user only a few things at first, it reduces confusion and prioritizes critical information-bits above in-depth detail. This decreases the cognitive load on the user and allows them to choose their level of involvement in further details.
The Application
I modeled the flow of the application using a sketch of the key elements of the solution I found during my research. The most important parts of the applications are the organization of pantry items, a method to suggest recipes for meals the user has ingredients for, and a monitor to keep track of the user’s spending. Each of these elements contain smaller sections which would be represented by modules within their respective page in the app, where the main page will show overviews of the larger topics.
Initial Design
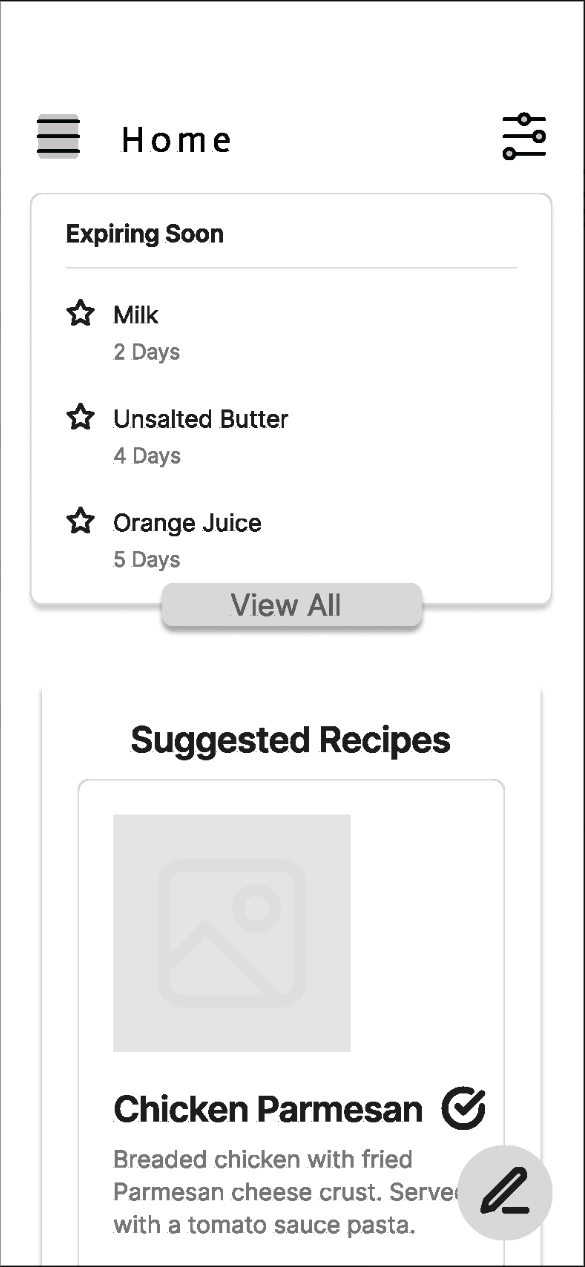
I used Figma to draft a prototype of the application using the information I gathered in my research and sketches. Using this, I was able to put together a basic depiction of the application’s main page as well as some of the sub-pages. As you can see here, the main page includes a short list of items that the user has in their pantry which will be expiring soon. Following this is a list of recipes that the user could make using the ingredients that they already have (prioritizing those ingredients which will soon expire). A button the bottom right (located for easy access with a thumb-press) would allow the user to update their inventory with items from a new grocery store trip.